Google OAuth 2.0
Implement "Login with Google"
With oidc-spa, you would typically use an OIDC Provider like Keycloak or Auth0 to centralize authentication and configure Google as an identity provider within Keycloak. This allows users to select "Google" as a login option.
That being said, if you really want to, you can configure oidc-spa directly with Google, as demonstrated in the following video:
Google Cloud Console Configuration
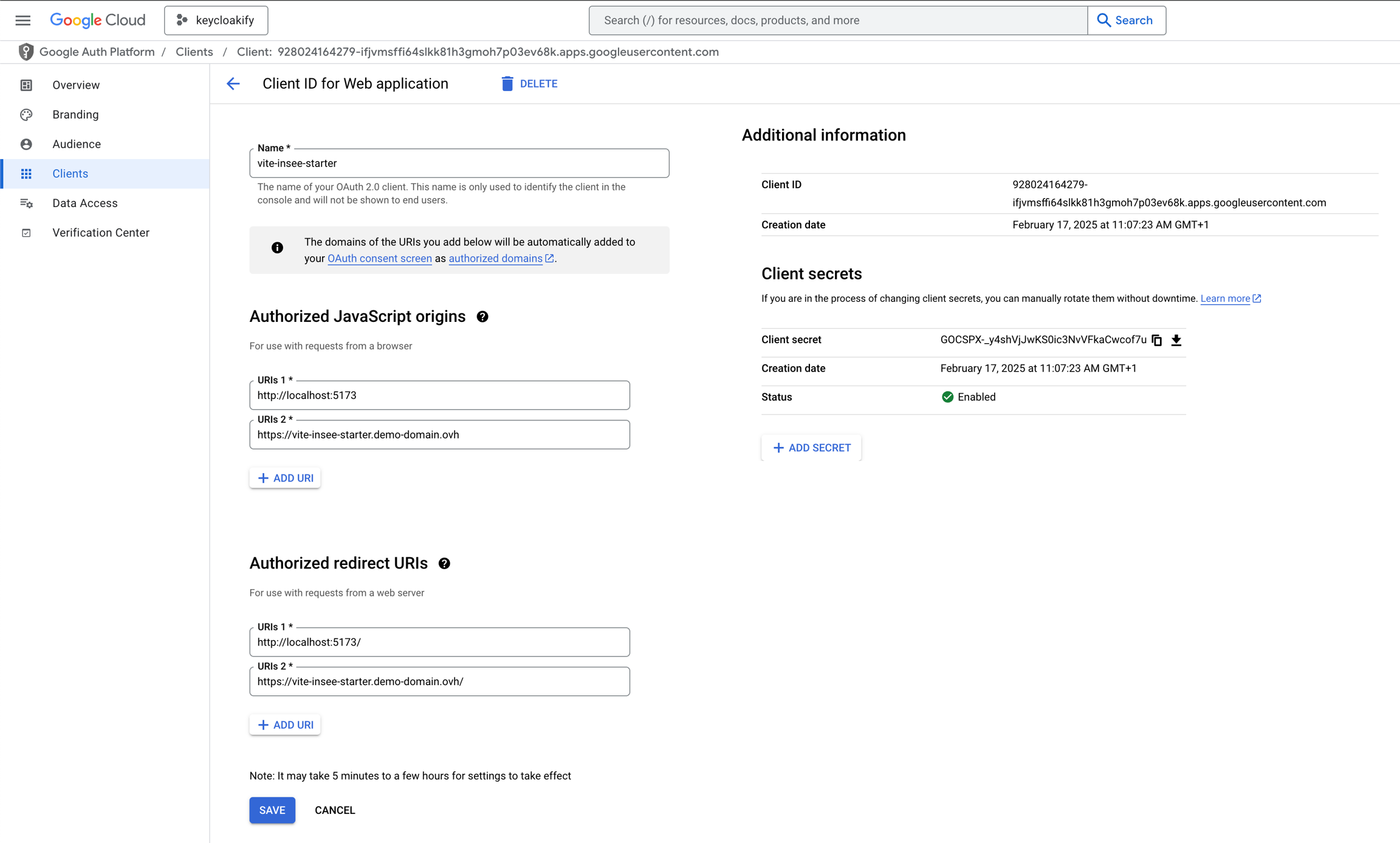
To set up authentication via Google, follow these steps in the Google Cloud Console:
Navigate to Google Cloud Platform Console.
Go to API & Services → Credentials.
Click Create Credentials → OAuth Client ID.
Choose Application Type: Web Application.
Set the Authorized Redirect URIs:
https://my-app.com/ and http://localhost:5173/ (Ensure the trailing slash is included).
If your app is hosted under a subpath (e.g.,
/dashboard), set:https://my-app.com/dashboard/
http://localhost:5173/dashboard/
5173is Vite's default development server port—adjust as needed.
Set the Authorized JavaScript Origins to match the origins of your redirect URIs.

Client Secret
Google's OAuth implementation has a significant flaw: PKCE-based authentication fails unless a client secret is provided.
For public clients, storing secrets is inherently insecure. PKCE (Proof Key for Code Exchange) exists precisely to prevent code interception, and Google supports PKCE. Requiring a client secret in addition to PKCE is unnecessary and misleading.
That said, providing the client secret in your frontend code for this specific case has no security implications. This is purely a poor API design decision on Google's part.
Subtituing the Access Token by the ID Token
Google do not issue JWT Access Tokens and there is no way to configure it so it does.
As a result, if you want to implement an API you'll have to call Google's special endpoint to validate the access token and get user infos. You won't be able to implement the standard approach for validating token described in the Web API section.
Well there is a way to go around this, and that is to ask oidc-spa to substitute the Acess Token by the ID token.
Be aware that this is a hack, the ID token is not meant to be sent to the API but it works.
Here’s how to configure oidc-spa to work with Google:
Testing
Was this helpful?